video for how to create website in asp.net:
What is Master Page in ASP.NET?
- It is an ASP.NET file with the .master extension with a predefined layout that can include static text, HTML elements and server controls.- A Master page offers a template for one or more web forms.
- It defines placeholders for the content, which can be overridden by the content pages.
- The content pages contain only content.


ASP.net page
Step 1:Create new project in Visual Studio 2012
Go to File-> New-> Web Site-> Visual C#->ASP.NET Empty Website-> Enter Application Name-> OK.


Step 2:
Create Master Page
Project name-> Add-> Add New Item->Visual C#-> Master Page->Write Master Page Name-> Add.


HomePage.master master page is created.

Add HTML code in Homepage.master page, as shown below.
Note
Here, we used contentplaceholder control.
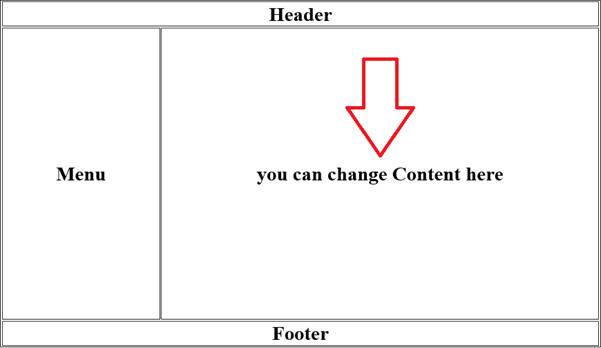
Go to the design mode and you will see the image, as shown below.

Note
Here, we used contentplaceholder control.
- <%@ Master Language="C#" AutoEventWireup="true" CodeFile="HomePage.master.cs" Inherits="HomePage" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml"> head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <table border="1">
- <tr>
- <td colspan="2" style="text-align: center">
- <h1>Header</h1>
- </td>
- </tr>
- <tr>
- <td style="text-align: center; height: 480px; width: 250px">
- <h1>Menu</h1>
- </td>
- <td style="text-align: center; height: 480px; width: 700px">
- <asp:ContentPlaceHolder ID="MainContentPlaceHolder1" runat="server">
- <h1>you can change Content here</h1>
- </asp:ContentPlaceHolder>
- </td>
- </tr>
- <tr>
- <td colspan="2" style="text-align: center">
- <h1>Footer</h1>
- </td>
- </tr>
- </table>
- </div>
- </form>
- </body>
- </html>

Adding the Content Pages to Master Page
Master Page -> Add Content Page.

Note
- write your code inside Content Placeholder.See the below code.
- <%@ Page Title="" Language="C#" MasterPageFile="~/HomePage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> < asp: Content ID = "Content1"
- ContentPlaceHolderID = "MainContentPlaceHolder1"
- runat = "Server" > < table > < tr > < th > < h1 > Student Information < /h1> < /th> < /tr> < tr > < td > < b > Name: Chetan Nargund < /b> </td > < /tr> < tr > < td > < b > College: AIT < /b> </td > < /tr> < tr > < td > < b > City: Bangalore < /b></td > < /tr> < /table> < /asp:Content>






0 Comments:
Post a Comment